天気予報をSlackに通知する on Heroku
※この記事の内容は古くなっています。当時の状況とは変わっている可能性があるため、あくまで参考としてご利用ください。
@keita_kawamotoが天気予報を見ずに出社して、途中で雨に降られて困っていたので天気予報通知をつくってみました。
Herokuでスケジューラーに登録してSlackに通知するようにしています。

ソースコードは公開しているので参考にどうぞ。
天気情報を取得する
天気情報の取得はweather_hacksのAPIを利用しました。
APIはjsonでレスポンスが返されます。
以下、サンプルコードです。
slack-weather-notifier.rb
1 | require 'json' |
ターミナルでruby slack-weather-notifier.rb と実行すると、今日の天気の情報が表示されます。
Slackに通知する
天気情報の取得ができたので、次はSlackに通知します。
Slackの通知にはIncoming WebHooksを使います。
Incoming WebHooksを使うには、Webhook URLの発行が必要です。
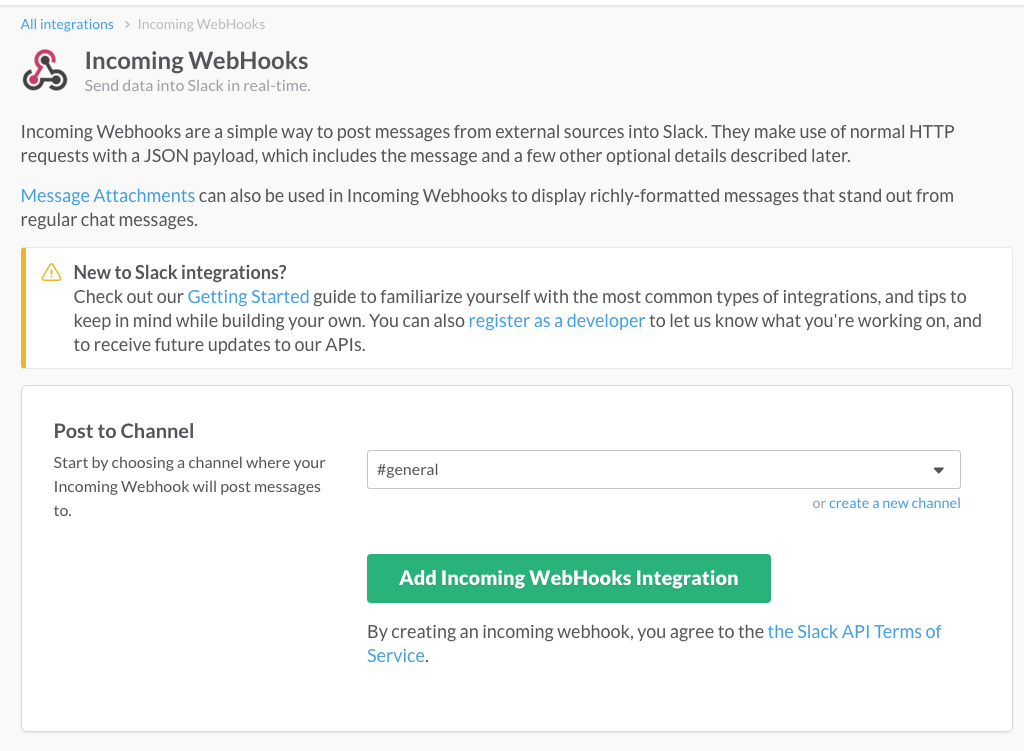
Slackの設定画面にアクセスします。https://example.slack.com/services/new/incoming-webhookexample.slack.comは自分のSlack Teamのドメインをいれてください。
通知先のチャンネルを選んで、Add Incoming Webhooks Integrationのボタンを押すと発行されます。

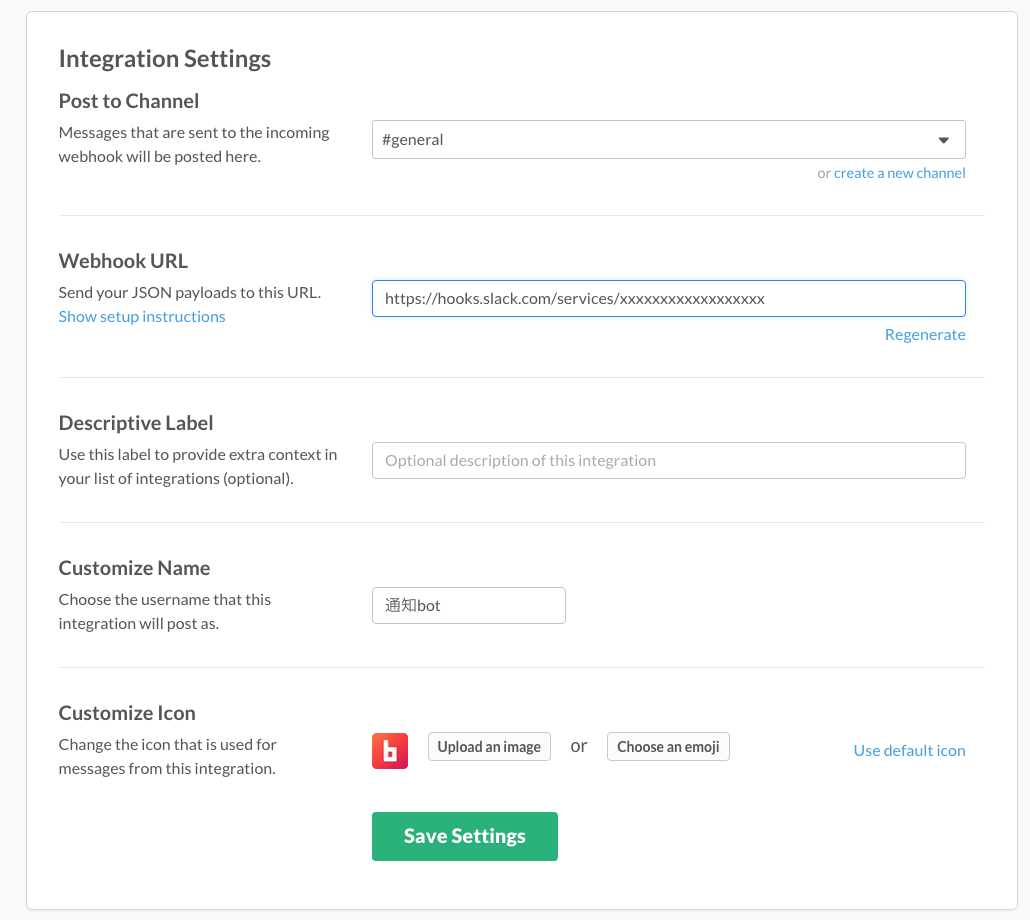
設定画面でWebhook URLが確認できます。
このURLにPOSTすると、Slackに通知できるようになります。
Customize NameやCustomize Iconを変更すると、通知するbotの名前やアイコンが変更できます。

では、通知をしてみましょう。
通知はslack-incoming-webhooksというgemを使うと簡単にできるので、今回はそれを使います。
slack-incoming-webhooks をインストール
1 | $ gem install slack-incoming-webhooks |
先ほどのスクリプトにslack通知の設定を追加します。
1 | require 'json' |
ターミナルでruby slack-weather-notifier.rb と実行してみましょう。
Slackに通知されれば成功です。
HerokuでAppを作成
さて、天気情報とSlack通知ができるようになりました。
これが定期的に実行できれば便利ですね。
Herokuを使えば無料でスクリプトを定期実行できます。
Herokuでアカウントを作成します。
https://signup.heroku.com/
アカウント登録をしたら、Toolbeltをインストールします。
Toolbeltは、Herokuをコマンドラインから利用できるようになるツールです。
https://toolbelt.heroku.com/
次に認証を行います。
ターミナルにheroku loginとコマンドを入力します。
メールアドレスとパスワードが聞かれるので、先ほどHerokuで登録したメールアドレスとパスワードを入力してください。
アプリを作成
アプリケーションを登録しましょう。
Herokuにデプロイするには、Gitを使ってリモートリポジトリへプッシュする必要があるので、Gitの登録を行います。
ここでは、slack-weather-notifierというディレクトリを作成し、そこに先ほどのファイルを作成し、Gitで管理します。
また、Herokuでslack-incoming-webhooks gemを使うためにGemfileでgemを管理します。
slack-weather-notifierディレクトリの直下にGemfileを作成します。
Gemfile
1 | source 'https://rubygems.org' |
ターミナルで bundle installと実行すると、gemがインストールされ、Gemfile.lockファイルが作成されます。
もし、bundlerをインストールしていない場合は、 gem install bundler でインストールしてください。
以下のような構成になります。
1 | slack-weather-notifier |
Webhook Urlは外部に公開すべきではないので、環境変数に登録して、それを使うようにします。
1 | require 'json' |
Gitに登録しましょう。
1 | $ git init |
Herokuにpushします。
1 | $ git push heroku master |
WEBHOOK URLを登録します。
1 | heroku config:set WEBHOOK_URL=ここにwebhook_urlを入力 |
スケジューラーを登録
カード登録
スケジューラーを利用するにはカード登録が必要です。
無料利用枠を超過した場合は料金が発生しますが、数秒で終わるスクリプトなので大丈夫です。
以下でカードを登録できます。
https://dashboard.heroku.com/account/billing
スケジューラーを登録
カード登録ができたらAdd-onsにスケジューラーを追加します。
以下のコマンドでコンソールから登録できます。
1 | heroku addons:add scheduler:standard |
またはaddonページから登録してください。
https://addons.heroku.com/scheduler
スケジュール管理画面を開く
https://heroku-scheduler.herokuapp.com/dashboard
コンソールからも開けます。
1 | $ heroku addons:open scheduler |
スケジューラーの設定
Select an appで登録したアプリケーションを選び ‘Add Standard for free’ のボタンをクリックすると登録できます。
登録したら、ダッシュボードのアプリケーションのページのAdd-onsにHeroku Schedulerが表示されています。
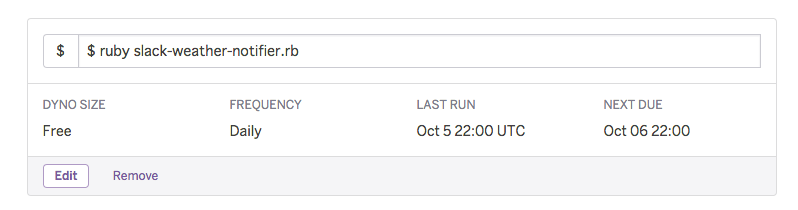
クリックすると、設定ページに飛ぶので、コマンドと時間を登録します。
ちなみに時間はUTCなので気をつけてください。
0:00で登録すると日本時間の9:00に通知されます。

ソースコードは公開しているので参考にどうぞ。
