Twitterカードをサイトに設定する手順
Twitterカードとは
Twitterカードはタイムラインに表示される情報をカスタマイズできる機能です。
Twitterカードを設定することでタイムラインに表示される情報をよりリッチなものにすることができます。
現在はSNSにより拡散されることも多いため、Twitterカードの設定をしておくとより多くの人の目にとまるようになり、記事への流入が期待できます。
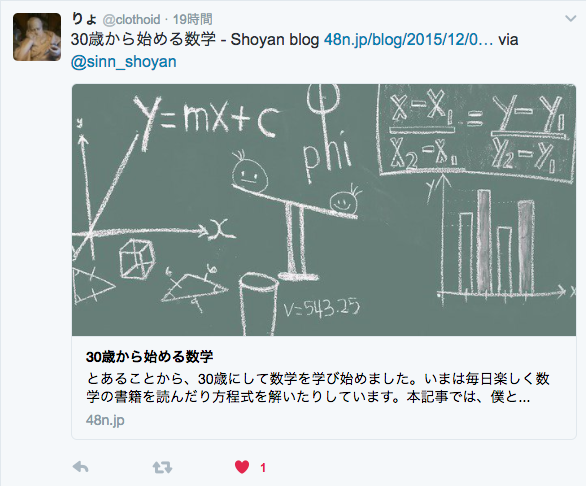
Twitterカードを設定すると以下のようになります。

Twitterカードの設定
Twitterカードの設定手順を紹介します。
タグを設定する
Twitterカードのを利用するためにはメタタグの設置が必要です。
以下は30歳から始める数学に設定しているTwitterカードのサンプルコードです。
Sample Code
1 | <meta name="twitter:card" content="summary_large_image" /> |
Twitterカードのメタタグのプロパティは以下となります。
| プロパティ | 必須 | 説明 |
|---|---|---|
| twitter:card | Yes | twitterカードの種類を設定します |
| twitter:site | No | twitterの@usernameを設定します |
| twitter:title | Yes | 記事のタイトルを設定します |
| twitter: description | Yes | 記事の説明を設定します |
| twitter:image | No | 画像を設定します。サイズは横幅280px以上 × 縦幅150px以上です。サイズは1MB以下でないといけません。 |
他にも設定できるオプションがありますが長くなるのでここでは割愛します。
詳しくはドキュメントを参照してください。
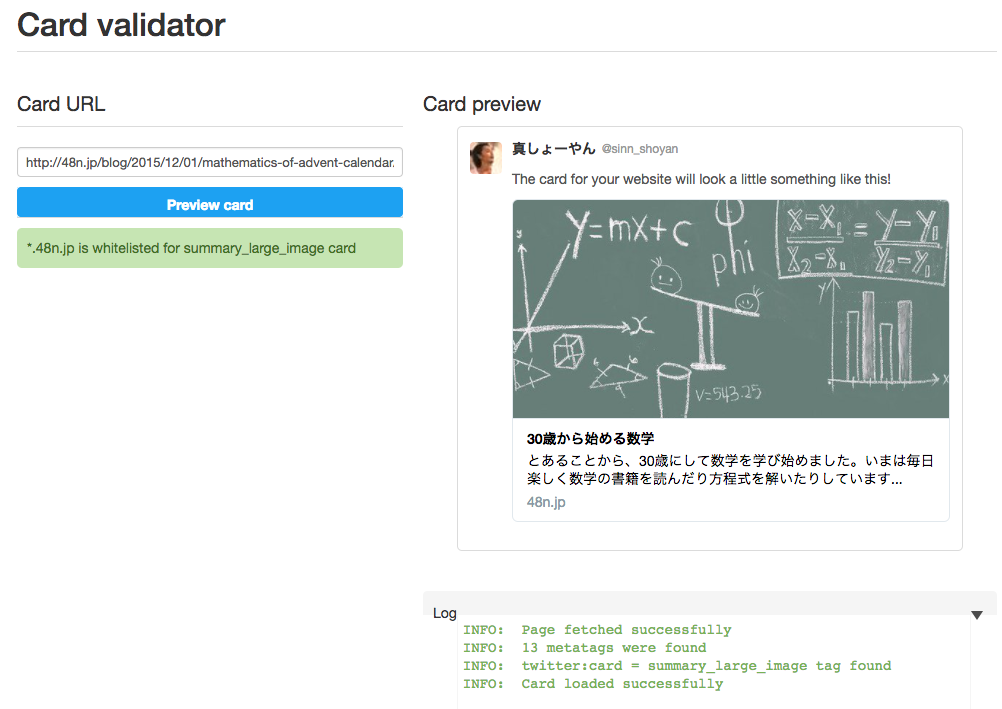
Twitterが提供しているCard Validatorで申請を行う
Twitterカードを有効にするにはTwitterが提供しているCard Validatorで申請を行う必要があります。
こちらの作業は1度行えば今後は必要ありません。
テキストフォームに確認したいページのURLを入力します。
エラーがなければ以下のように表示され、Twitterカードが有効になります。

一度認証が成功するとそのドメインでTwitterカードの利用が有効となります(サブドメインも含む)。
Twitterカードの種類
最後にTwitterカードの種類を紹介します。
仕様変更が行われたようで、現在は以下の4つのTwitterカードが利用できます。
- Summary Card
- Summary Card with Large Image
- App Card
- Player Card
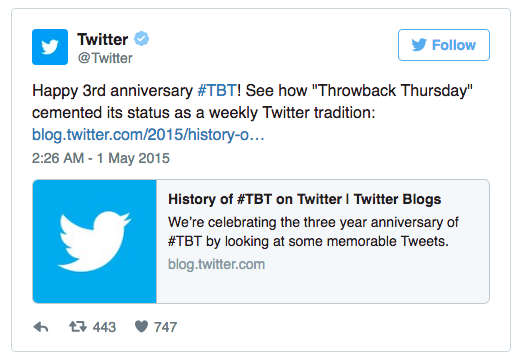
Summary Card
URLの概要をまとめて表示してくれるTwitterカードです。

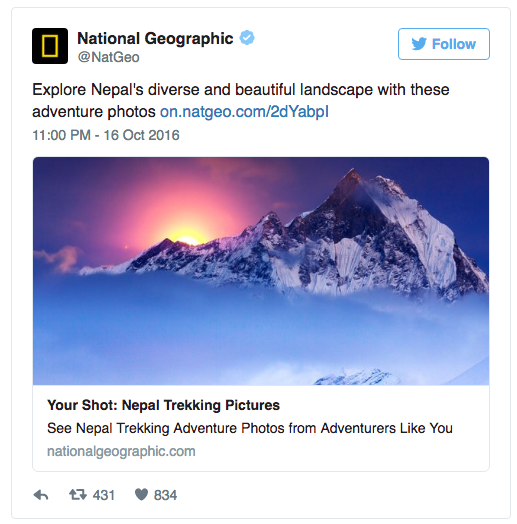
Summary Card with Large Image
Summary Cardとほとんど同じですが、画像がより大きなサイズで表示されます。

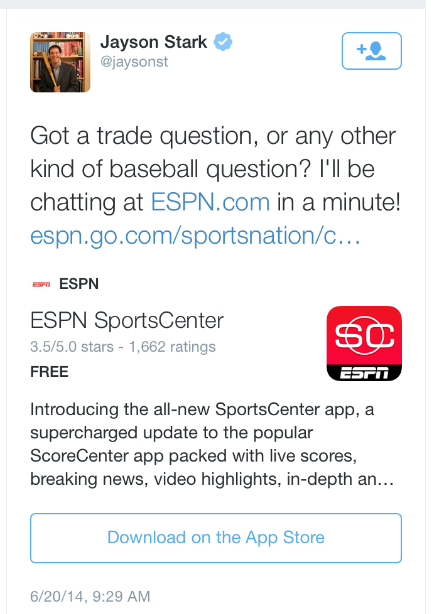
App Card
モバイルのアプリを紹介するためのTwitterカードです。ダウンロードリンクも表示されます。

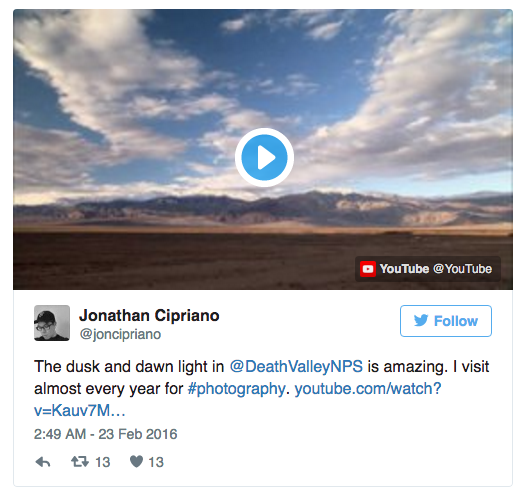
Player Card
ツイートに動画、オーディオを埋め込めるTwitterカードです。

おわりに
以上がTwitterカードの導入に関する説明となります。
Twitterカードについての詳しい情報は公式ドキュメントをご覧ください。
また、Twitterカードの設置に関して疑問点などあれば、ブログのコメント欄やTwitterでお気軽にご連絡ください。

